Scales
Horizontal and vertical scales can be set for bar charts and graphics. You may define them both or just one of them.

Scales have the following properties:
- template – a template for scale labels (isn't necessary for the vertical scale),
- title – a scale title,
- lines – a boolean value (true or false), that defines if scale lines need being drawn.
Each mark of the horizontal scale (xAxis property) corresponds to one data object.
The vertical scale (yAxis property) sets the top and bottom limits for displayed values. The marks of the scale are defined in scale configuration by the three properties:
- end – a top value of the scale,
- start – a bottom value,
- step – a scale unit.
The vertical scale also requires the same properties as the horizontal scale: template, title and lines.
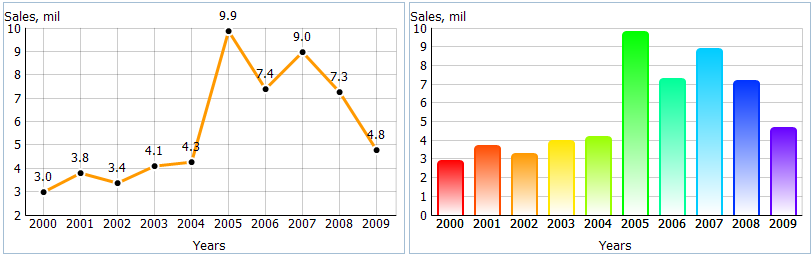
var chart = new dhtmlXChart({ … xAxis:{ title: "Years", template: "#year#", lines: true }, yAxis:{ start:2, end:10, step:1, title:"Sales,mil" } }) var data = [ { sales:"3.0", year:"2000" }, { sales:"3.8", year:"2001" }, ... { sales:"4.8", year:"2009" } ]; chart.parse(data,"json");