3D Pie Chart
3D Pie Chart is a classic Pie Chart but in 3D presentation. So in addition to its specific features, all Pie Chart formating is available for it.
It needs to be reminded that a Pie Chart is a a circular chart divided into sectors, illustrating relative magnitudes or frequencies.

Let’s start to create a 3D Pie Chart yourself step by step. You will have possibillity to improve it by adding additional functions and propeties.
In the beginning, make some preparatory steps.
1. Select data of any avaliable format to present in your chart. In our examples we use Sales Information of one little company in json format.
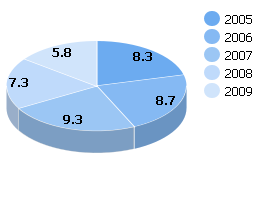
var data = [ { sales:"8.3", year:"2005",color:"#6CABF0" }, { sales:"8.7", year:"2006",color:"#85B9F3" }, { sales:"9.3", year:"2007",color:"#9BC6F4" }, { sales:"7.3", year:"2008",color:"#BFDAFB" }, { sales:"5.8", year:"2009",color:"#D0E4FB" } ];
2. Insert an HTML container to your page for your future chart. For example use the name “chart_container”.
<div id=" chart_container" style="width:280px;height:250px;"></div>
Now, we need to fill in an object constructor. Let's go to know the details.
3. Specify value ‘pie3D’ in the ‘view’ property of an object constructor to set a chart type.
var pieChart = new dhtmlXChart({ view:"pie3D" .... })
4. Define 'chart_container' in the ‘container’ property to set a chart container.
var pieChart = new dhtmlXChart({ view:"pie3D", container:"chart_container" ... })
5. Assign '#sales#' to the ‘value’ property to set data that 3D Pie Chart will present.
var pieChart = new dhtmlXChart({ view: "pie3D", container: "chart_container", value: "#sales#" ... })
6. Set a pie color. In our example the colors of sectors are specified in data structure by “color” field. Know more about chart color here.
var pieChart = new dhtmlXChart({ view: "pie3D", container: "chart_container", value: "#sales#", color: "#color#" ... })
7. Add legend block definition (parameter 'legend') to your constructor with the following parameters: 'width','align', 'valign', 'marker', 'template'.
- Set legend block width. e.g. value '65'.
- Choose horizontal alignment for the legend block: “left” or “right”. We will apply right horizontal alignment.
- Choose vertical alignment: “top” or “bottom”. We selected value 'top'.
- Define how coloured markers in legend block will look. In the example we will use the values:'#round#' as marker type and '15' as marker width.
- Specify a template for legend text e.g. value '#year#'.
var pieChart = new dhtmlXChart({ view:"pie3D", container:"chart_container", value:"#sales#", color: "#color#", legend:{ width: 65, align: "right", valign: "top", marker:{ type: "round", width: 15 }, template: "#year#" } ... })
8. Set inner pie labels (parameter 'pieInnerText') e.g. value '<b>#sales#</b>'.
var pieChart = new dhtmlXChart({ view:"pie3D", container:"chart_container", value:"#sales#", color: "#color#", legend:{ width: 65, align: "right", valign: "top", marker:{ type: "round", width: 15 }, template: "#year#" }, pieInnerText:"<b>#sales#</b>" })
9. Use method parse() to process data.
pieChart.parse(data,"json");
We've finished. Just run the application to see your creation.
Full code you can see here.